Garder une homogénéité entre toutes mes pages ?
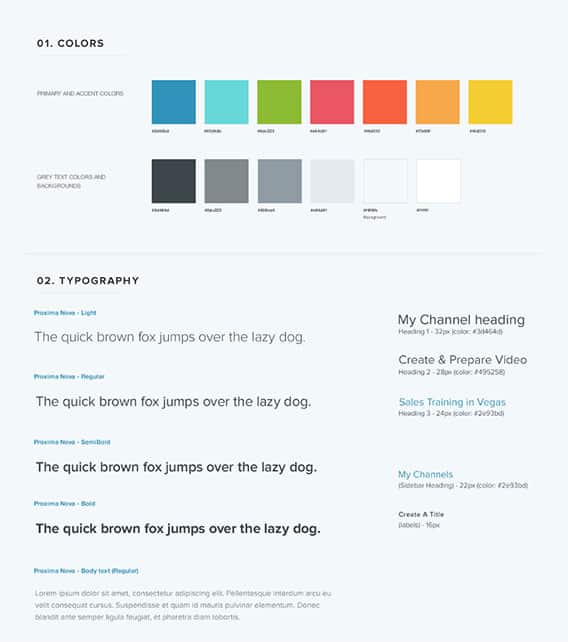
Un Kit Interface Utilisateur (UI) est une compilation de fichiers graphiques (généralement en .psd), qui contiennent les éléments UI dans le but d'homogénéiser l’interface graphique. Cela inclut des éléments tel que des boutons, checkboxes, barres de chargement, sliders, boutons de navigation, switches etc..